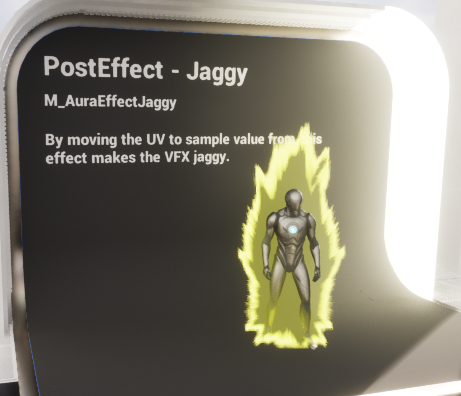
UE5 向けの NiagaraSystem アセットである Anime Aura VFX についての技術解説です。 第1回 Anime Aura VFX の原理 前回のプロセスで生成された濃度マップを用いてオーラの外見を仕上げる処理についての説明です。 前回でオーラの濃度を2次元的に記録したテクスチャ「濃度マップ」を生成しました。 アニメで多く見られるオーラの表現ではキャラクターのシルエットとの距離に応じて濃淡や色が変化することが多いようです。 LinearColor カーブを作成します。 カーブをマテリアルから参照可能なテクスチャに変換します。 濃度マップからサンプリングした値を用いてカラー(+透明度)を得ます。 濃度の値にノイズを乗せます。 濃度マップのサンプリング位置をワープさせることで形状をある程度操作できます。 AnimAuraVFX の最終プロセスについて説明しました。
概要 この記事について
全3回に分かれています。
第2回 パーティクルの投影
第3回 濃度マップ→表現(本記事)
基本的にはマテリアルの話になります。濃度マップについて
これは名前の通り一次元の情報ですが、マテリアルで処理して良い外見に仕上げます。カーブアトラス

濃度マップは基本的に「中心が濃く、外側で薄くなる」ものですので直接的に表示すると上の画像のようなイメージになります(赤く表示されていますが一次元の濃淡データです)。
これをそのまま表示するのではお粗末(というか普通のエミッターを用いた方が良い)ですので、色々とマテリアルで加工していきます。
必ずしも中心付近で濃いわけではなく、外縁部を目立たせることもよくあります。
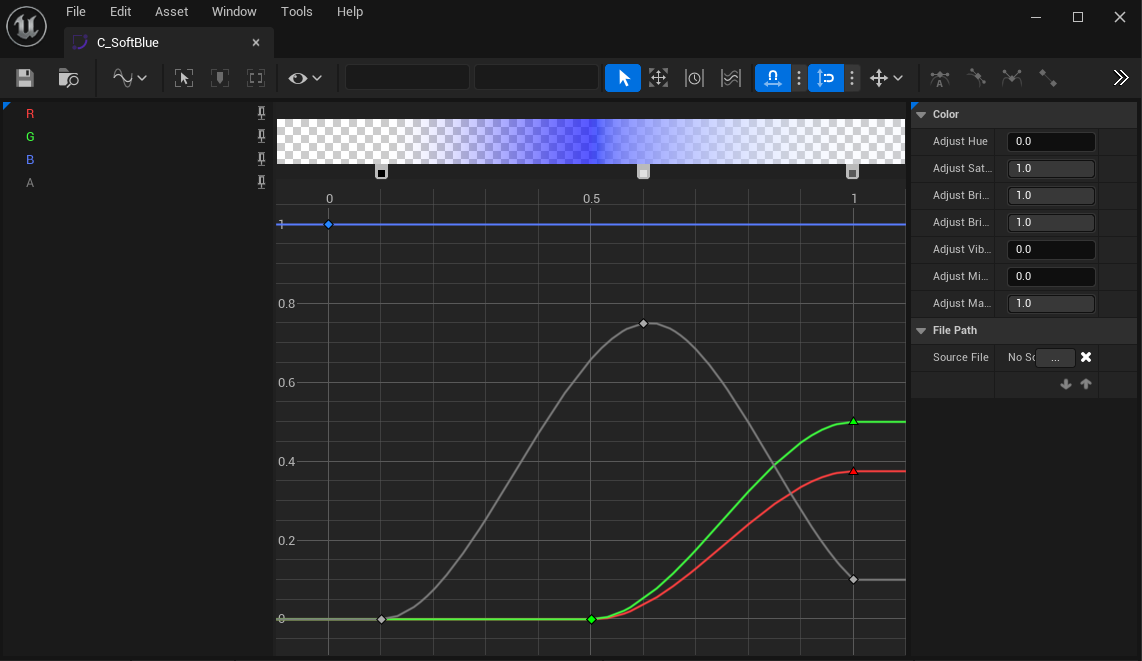
これを実現するためにカーブアトラスを用いて「濃度→カラー」のマッピングを行います。カーブの作成
・横軸が 0~1 をとるようにします。
・0が最外縁、1が中心部にあたります。

このカーブは単純なデータですがけっこう重要です。
キャラクターの体からの距離と濃度とは直線的な関係でない点に注意が必要です。実際には結果を見ながら調整することになります。
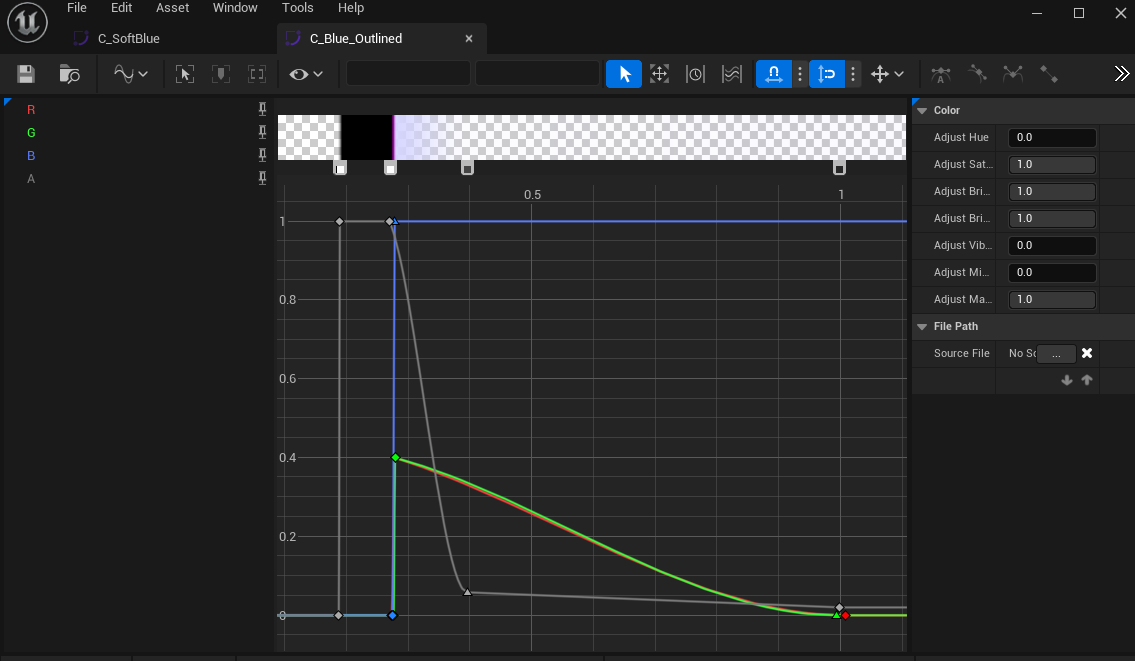
滑らかでない曲線が有効なケースもあり、外縁部分の狭い区間でいったん不透明な黒になるようにすることでアウトラインを出せたりもします
(横軸0.2~0.3あたりに着目して下さい)。


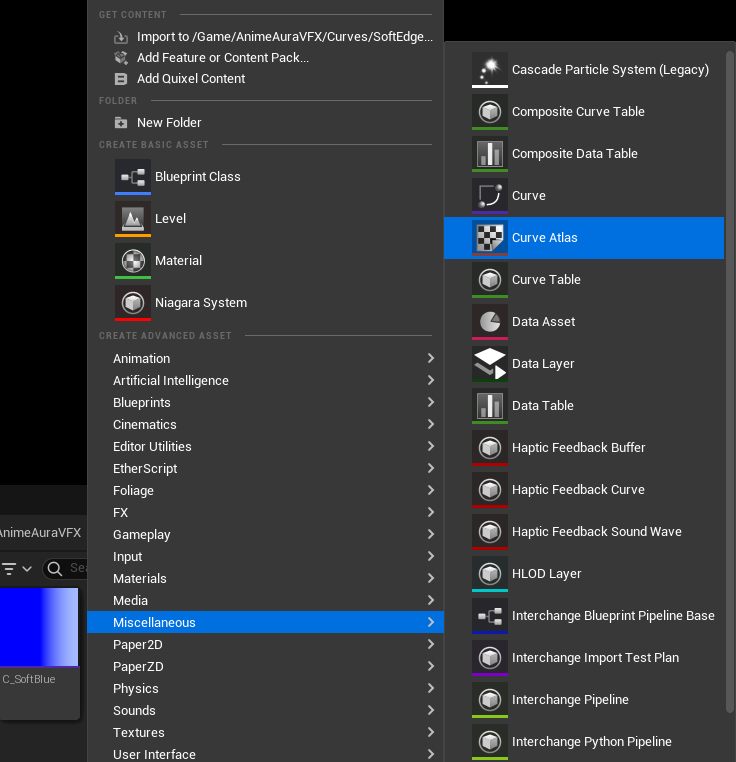
マテリアルへの取り込み
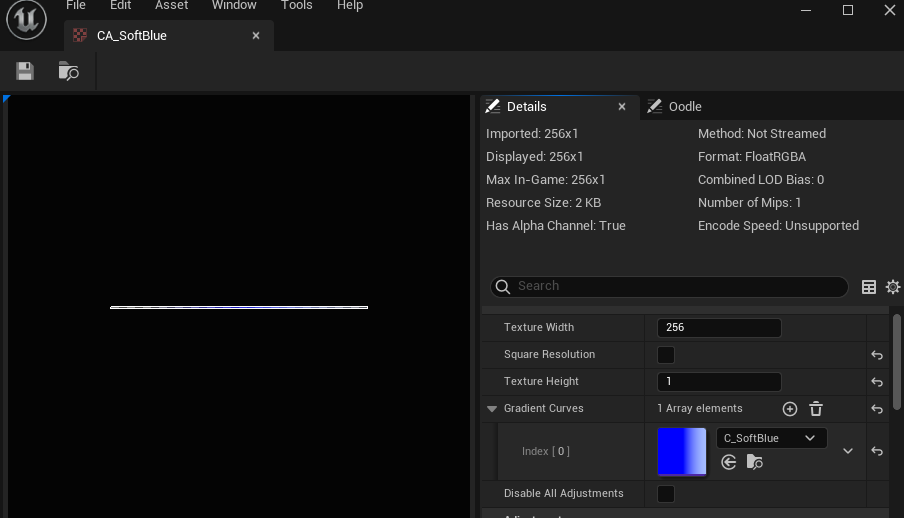
このテクスチャはカーブアトラスと呼ばれます。


節約のため高さ1のテクスチャにしています。マテリアルの作成
とにかくカラーを得られれば良いわけですが、調整のしやすさからカーブアトラスを用いるのが便利です。
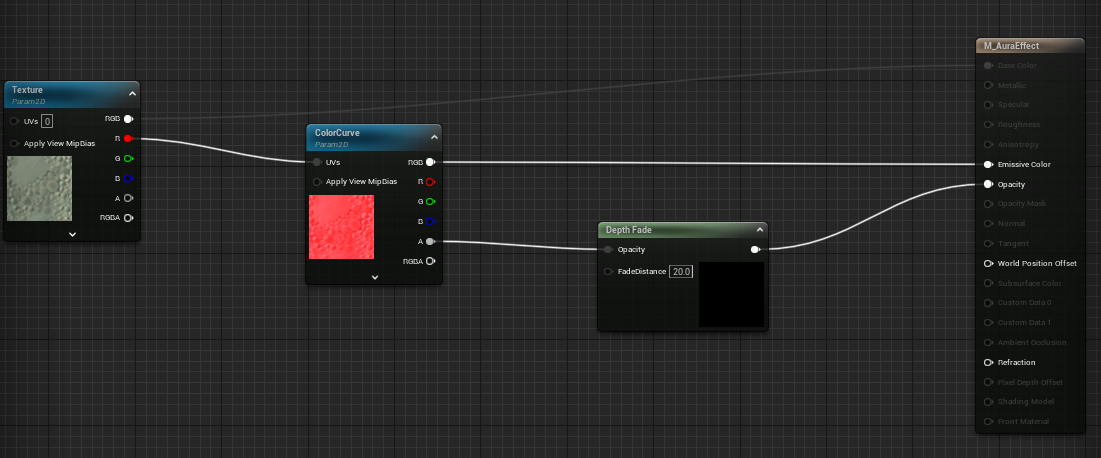
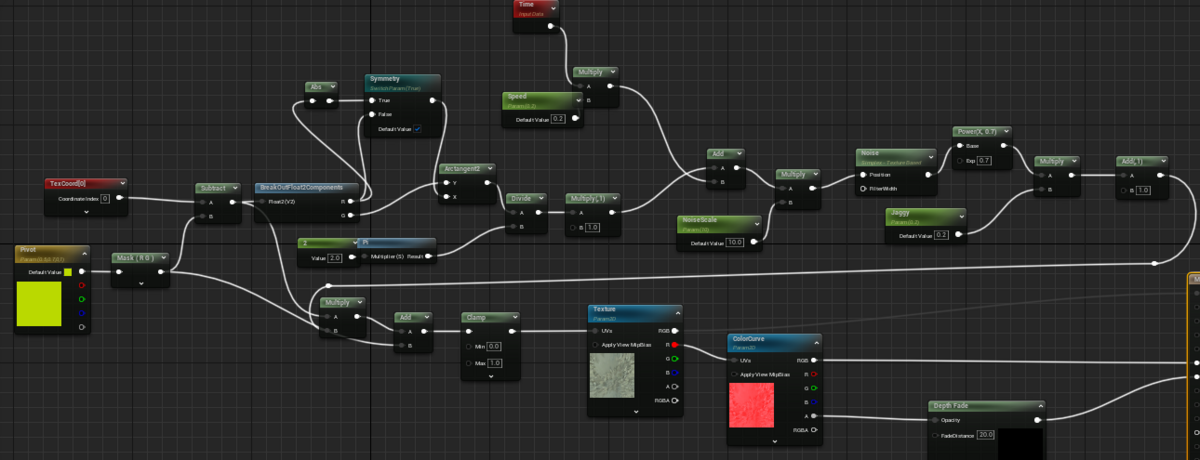
最も単純な例としては以下のようになります。

Texture = 濃度マップ
ColorCurve = カーブアトラス
これらのパラメータは NiagaraSystem から設定されます。

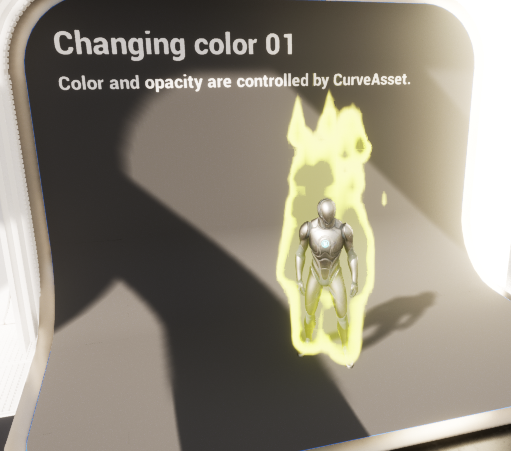
この段階での工夫によってもオーラの表情を変えられます。
各種マテリアル芸的なテクニックを生かせる部分です。
コツとしては、カラーより元となる濃度に働きかける方が概ね自然な結果を得やすいと思います。ノイズ
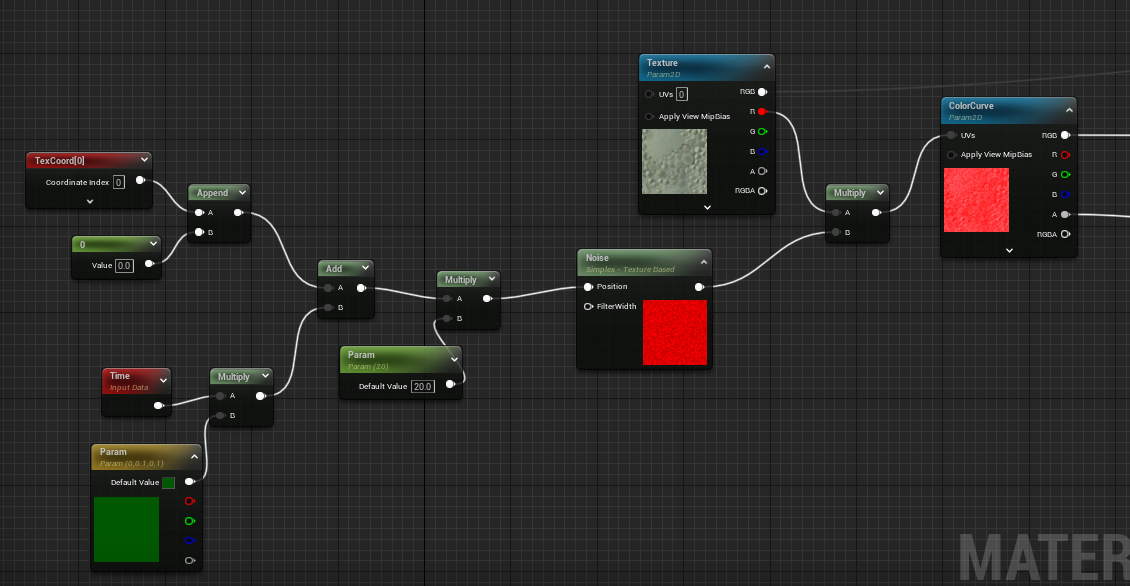
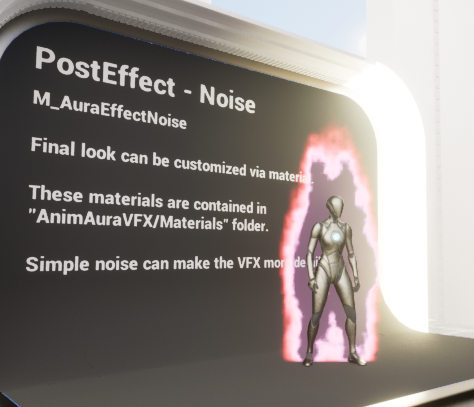
安直に情報量を増やすことができます。
下の例ではサンプリングされた濃度をノイズで加工しています。


ワープ
望んだ形を得るには技術が必要かもしれません。
下の例では濃度マップの参照位置を放射状のノイズでずらしています。
ワープ量を与えるようなテクスチャを補助的に用いるのもよさそうです。


まとめ
感想や質問などがありましたらお寄せください。